
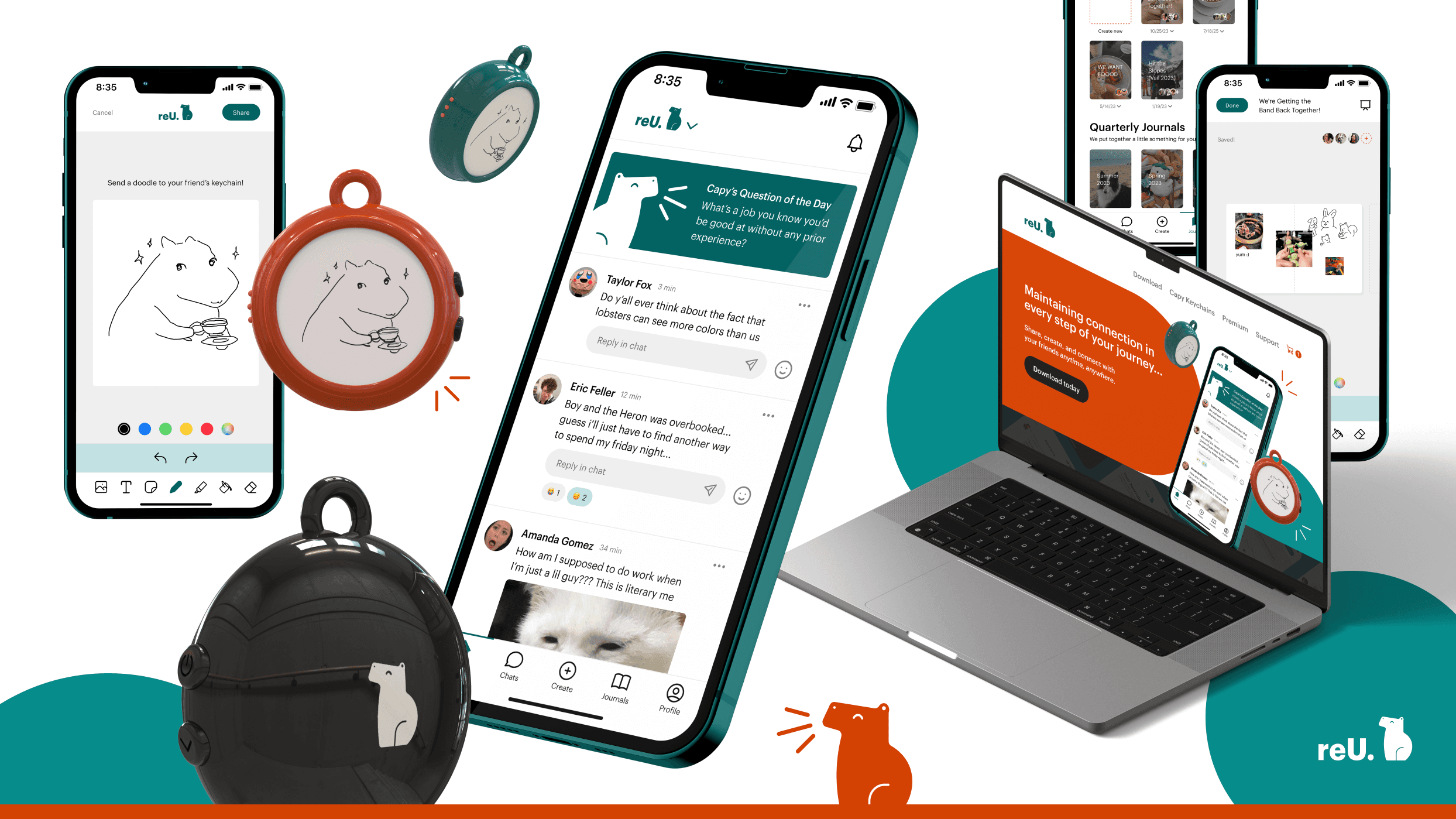
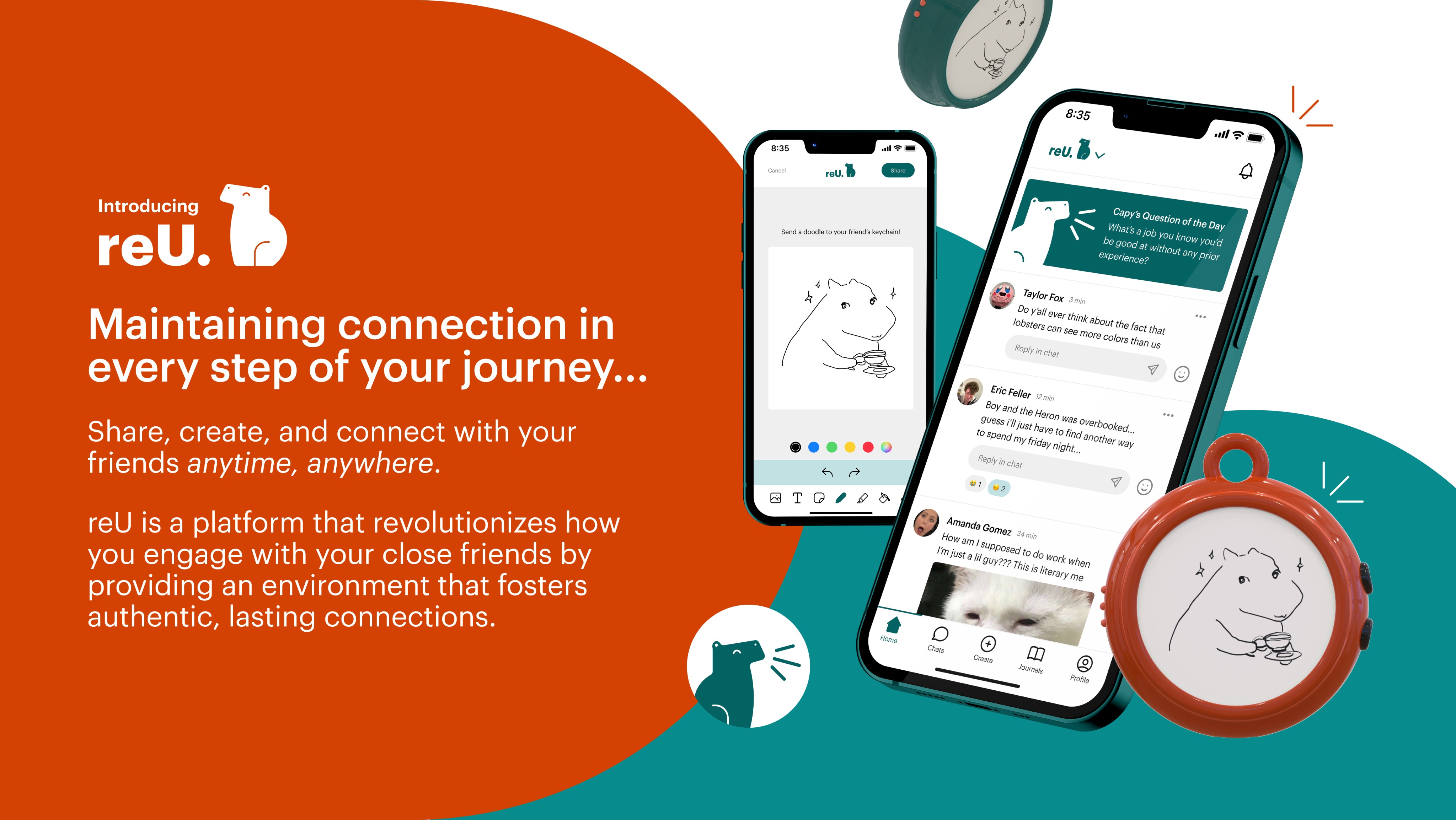
reU is a platform where people can sustain and support their friends through their growth and life achievements without worrying about distance. By promoting meaningful interactions with tools like journals and doodles, and features that encourage reflection, celebration, and memory preservation, reU aims to strengthen friendships and allow users to navigate through life with strong and sincere connections.
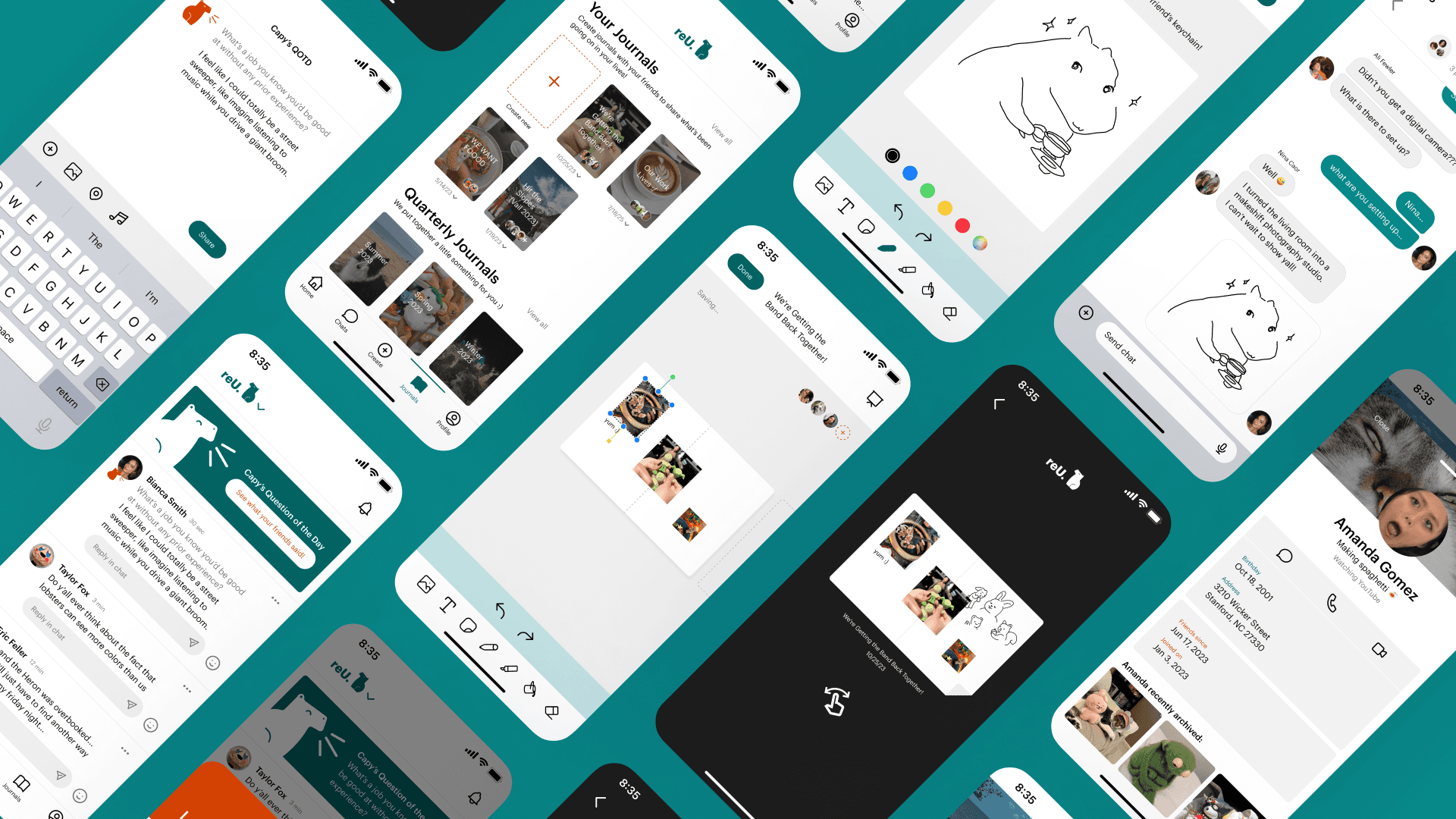
As UI and product designer, I created lo, mid, and hi fidelity wireframes and designed and modeled our physical product. I also created our visuals and branding, aiming for a modern, yet nostalgic look.
reU is a platform where people can sustain and support their friends through their growth and life achievements without worrying about distance. By promoting meaningful interactions with tools like journals and doodles, and features that encourage reflection, celebration, and memory preservation, reU aims to strengthen friendships and allow users to navigate through life with strong and sincere connections.
As UI and product designer, I created lo, mid, and hi fidelity wireframes and designed and modeled our physical product. I also created our visuals and branding, aiming for a modern, yet nostalgic look.
reU is a platform where people can sustain and support their friends through their growth and life achievements without worrying about distance. By promoting meaningful interactions with tools like journals and doodles, and features that encourage reflection, celebration, and memory preservation, reU aims to strengthen friendships and allow users to navigate through life with strong and sincere connections.
As UI and product designer, I created lo, mid, and hi fidelity wireframes and designed and modeled our physical product. I also created our visuals and branding, aiming for a modern, yet nostalgic look.
Meaningful friendships are declining
Recently, young adults have seen a noticeable decline in the quality and quantity of their friendships. This issue has significant implications for these young adults' well-being and social development. One contributor can be attributed to the challenging transitional periods that young adults go through, such as completing education, entering the workforce, moving, and many other major life changes. Whether exciting or stressful, these periods disrupt social connections making it difficult for young adults to maintain friendships.
While going through transitional periods in their lives, young adults have trouble maintaining and deepening pre-existing friendships, leading to loneliness.
Meaningful friendships are declining
Recently, young adults have seen a noticeable decline in the quality and quantity of their friendships. This issue has significant implications for these young adults' well-being and social development. One contributor can be attributed to the challenging transitional periods that young adults go through, such as completing education, entering the workforce, moving, and many other major life changes. Whether exciting or stressful, these periods disrupt social connections making it difficult for young adults to maintain friendships.
While going through transitional periods in their lives, young adults have trouble maintaining and deepening pre-existing friendships, leading to loneliness.
Meaningful friendships are declining
Recently, young adults have seen a noticeable decline in the quality and quantity of their friendships. This issue has significant implications for these young adults' well-being and social development. One contributor can be attributed to the challenging transitional periods that young adults go through, such as completing education, entering the workforce, moving, and many other major life changes. Whether exciting or stressful, these periods disrupt social connections making it difficult for young adults to maintain friendships.
While going through transitional periods in their lives, young adults have trouble maintaining and deepening pre-existing friendships, leading to loneliness.

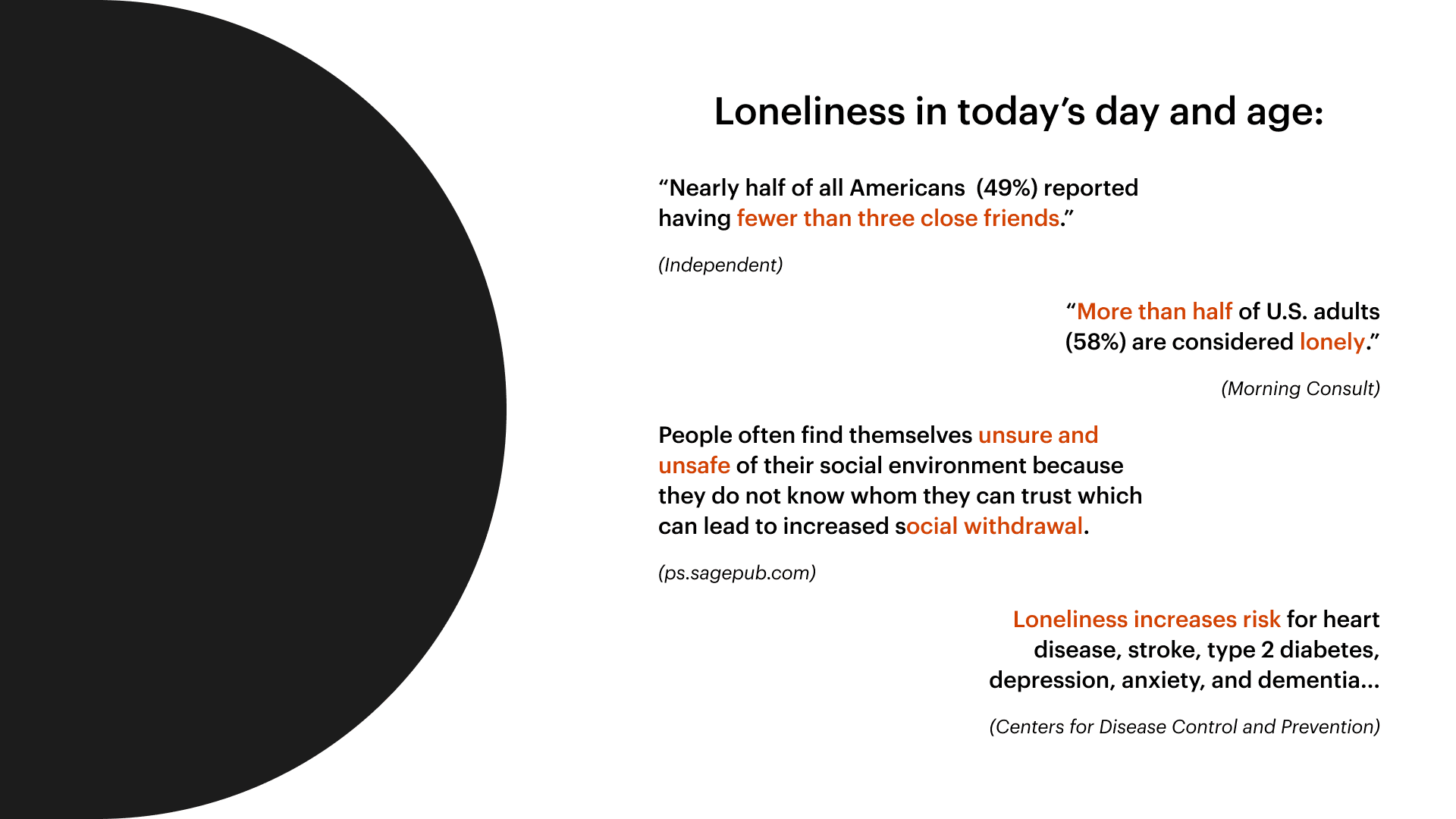
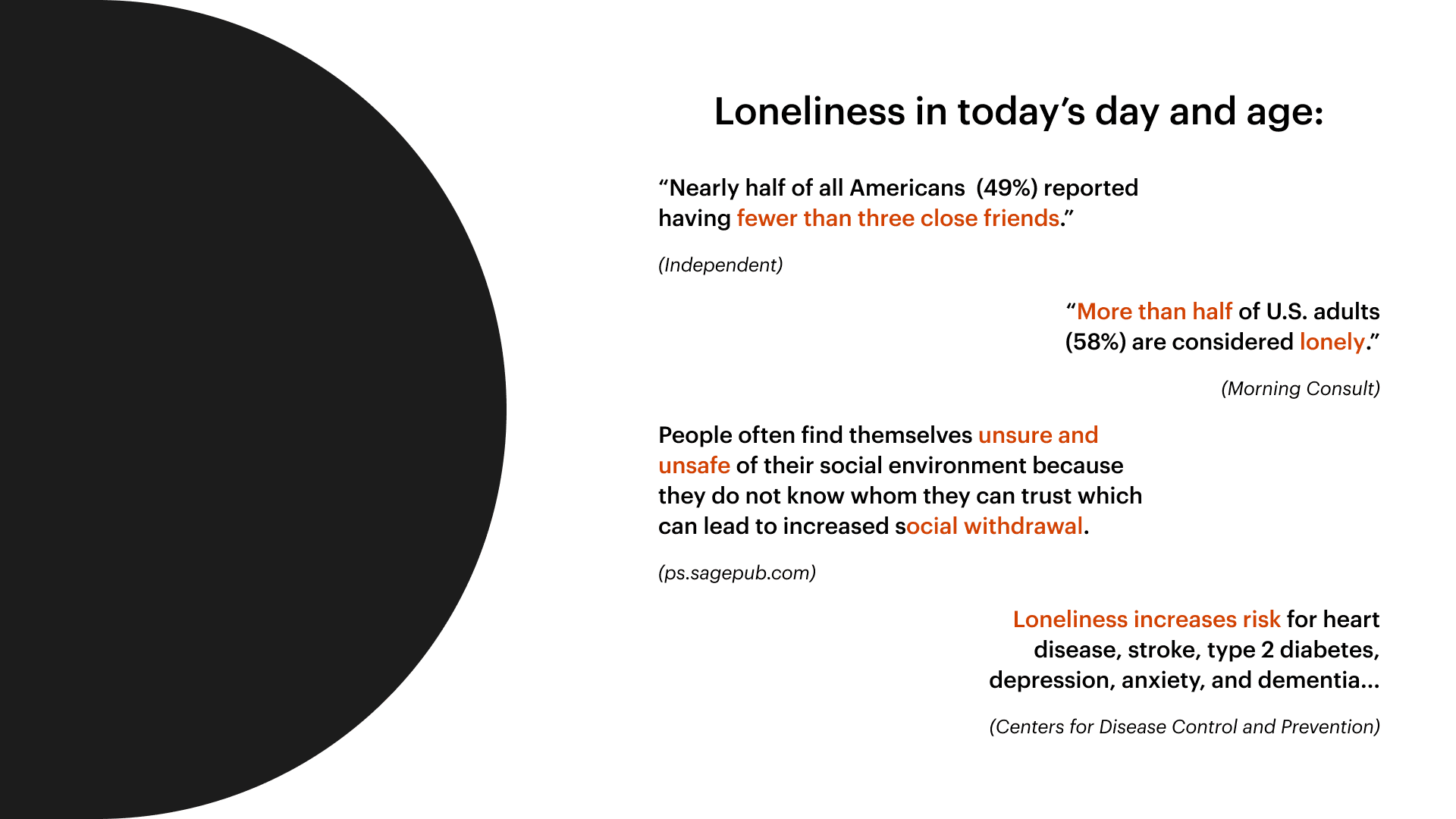
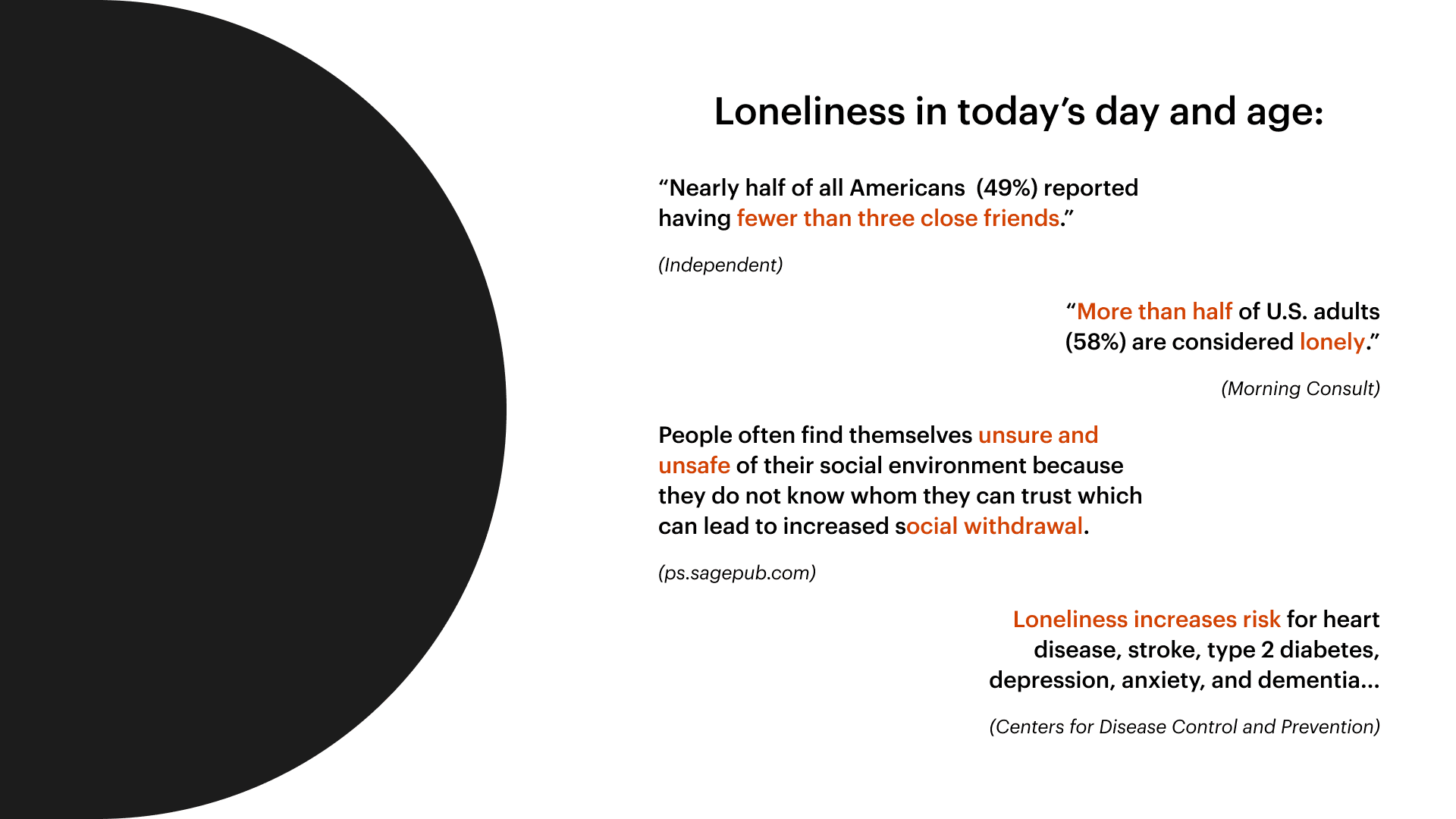
The rise of loneliness
We found that more than half of US adults are considered lonely (Morning Consult) and this has serious health implications for them.
According to PLOS Medicine, "loneliness has such far-reaching consequences that the health impact is comparable to smoking up to 15 cigarettes a day."
The rise of loneliness
We found that more than half of US adults are considered lonely (Morning Consult) and this has serious health implications for them.
According to PLOS Medicine, "loneliness has such far-reaching consequences that the health impact is comparable to smoking up to 15 cigarettes a day."



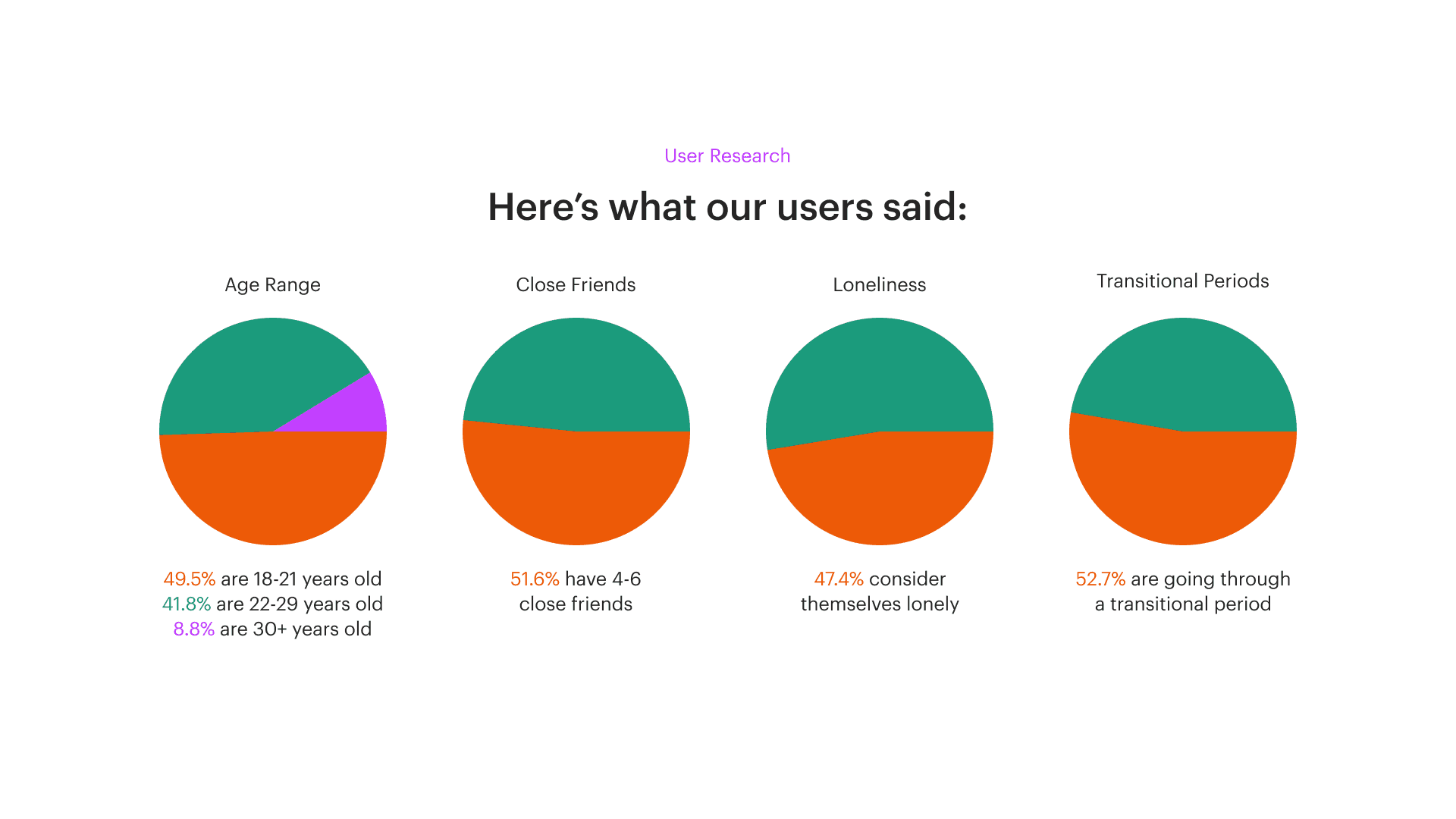
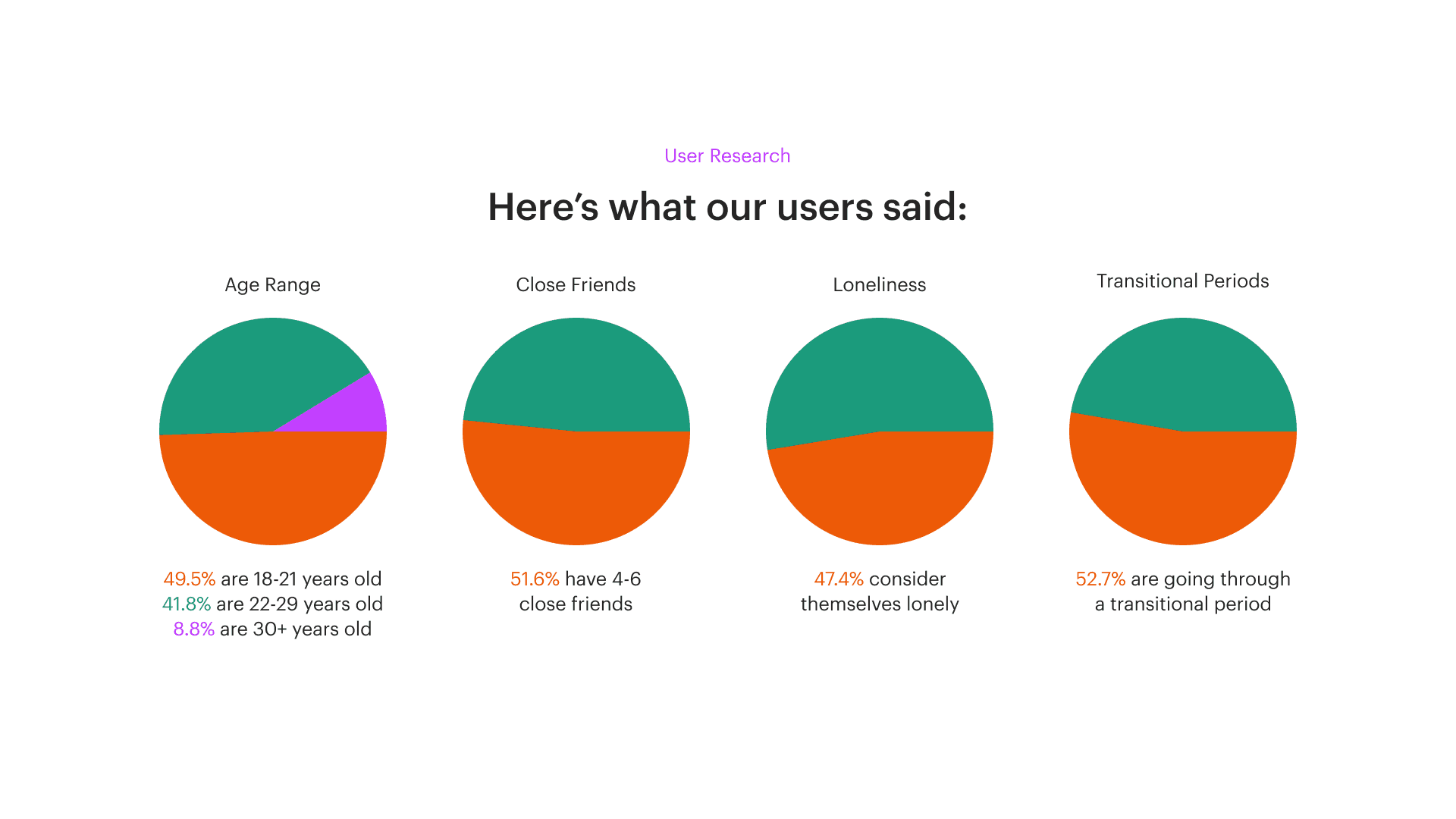
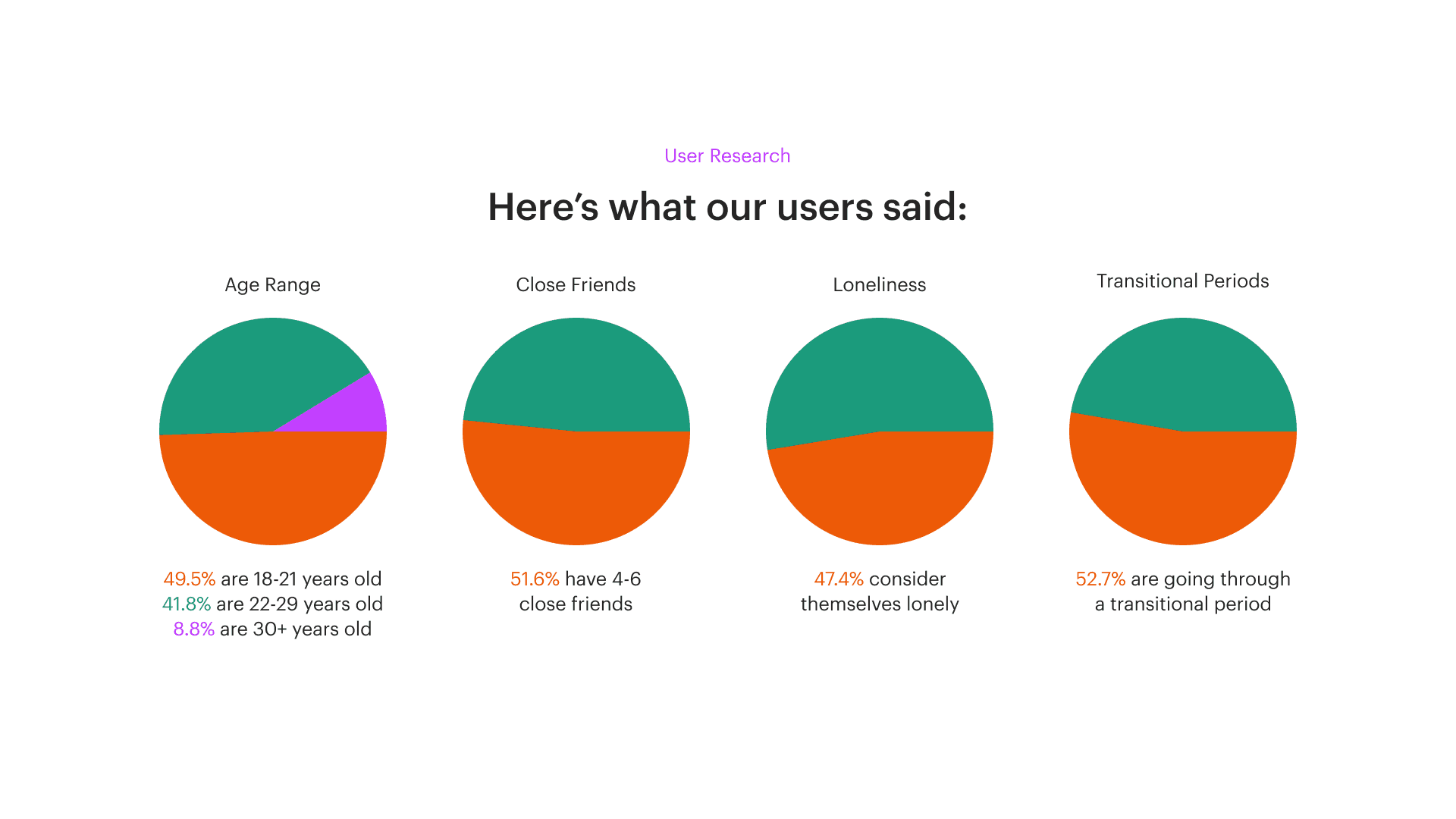
Understanding our users
To tackle our problem, we needed to understand our users and their thoughts, so we conducted two round of surveys and three interviews.
In our surveys and interviews, we were exploring if transitional periods were even affecting friendships and if our users liked any of our initial features. We found a correlation between users that considered themselves lonely and if they were going through a transitional period. This led us to our guiding goals:
How might we create meaningful and interesting conversations to encourage interpersonal connections between users and their friends?
How might we incorporate collaboration to create a sense of community?
How might we make sharing day-to-day life engaging for users?
How might we create a simple-to-use and easy-to-understand platform to match the system and the real world?
Understanding our users
To tackle our problem, we needed to understand our users and their thoughts, so we conducted two round of surveys and three interviews.
In our surveys and interviews, we were exploring if transitional periods were even affecting friendships and if our users liked any of our initial features. We found a correlation between users that considered themselves lonely and if they were going through a transitional period. This led us to our guiding goals:
How might we create meaningful and interesting conversations to encourage interpersonal connections between users and their friends?
How might we incorporate collaboration to create a sense of community?
How might we make sharing day-to-day life engaging for users?
How might we create a simple-to-use and easy-to-understand platform to match the system and the real world?



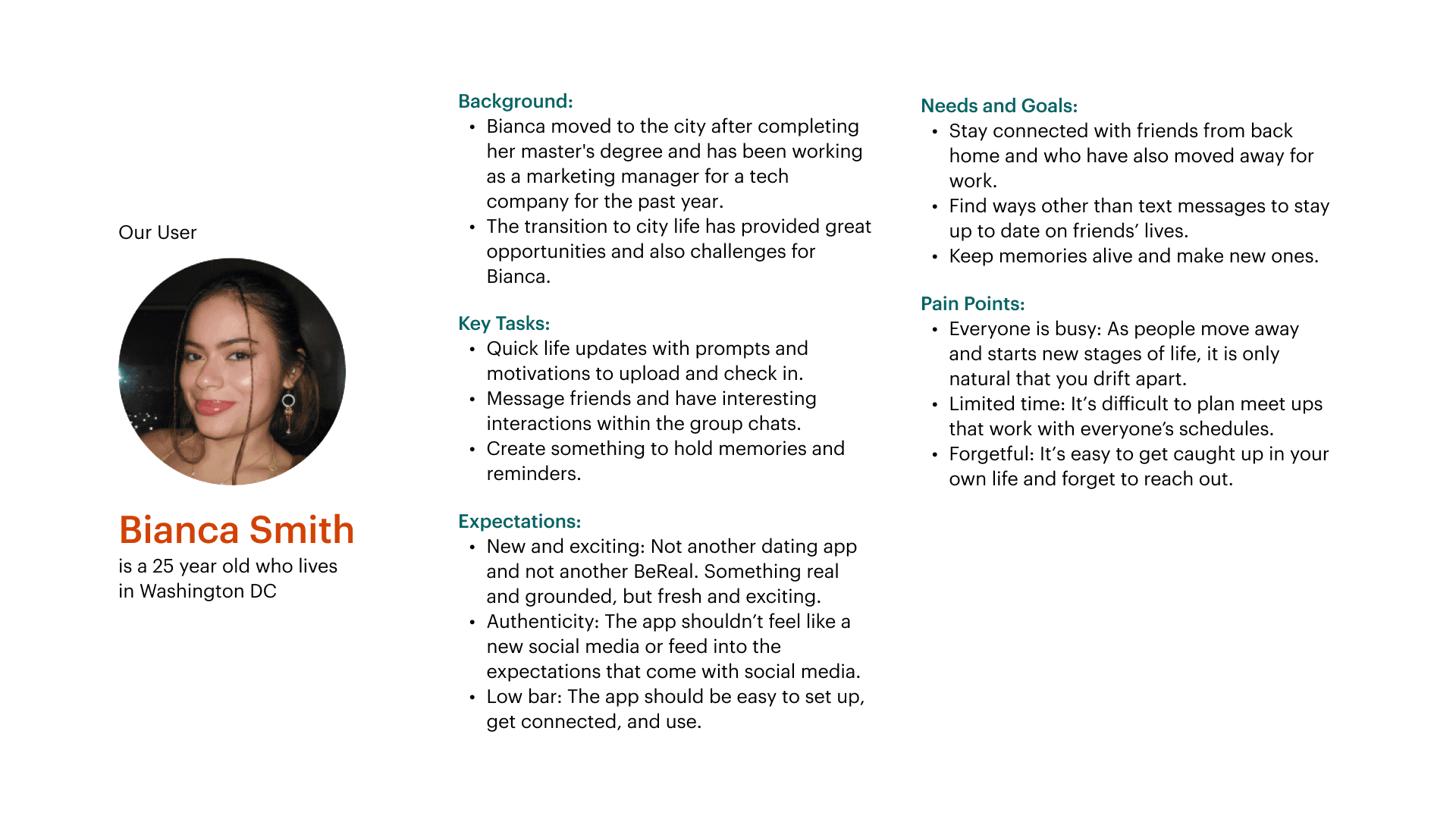
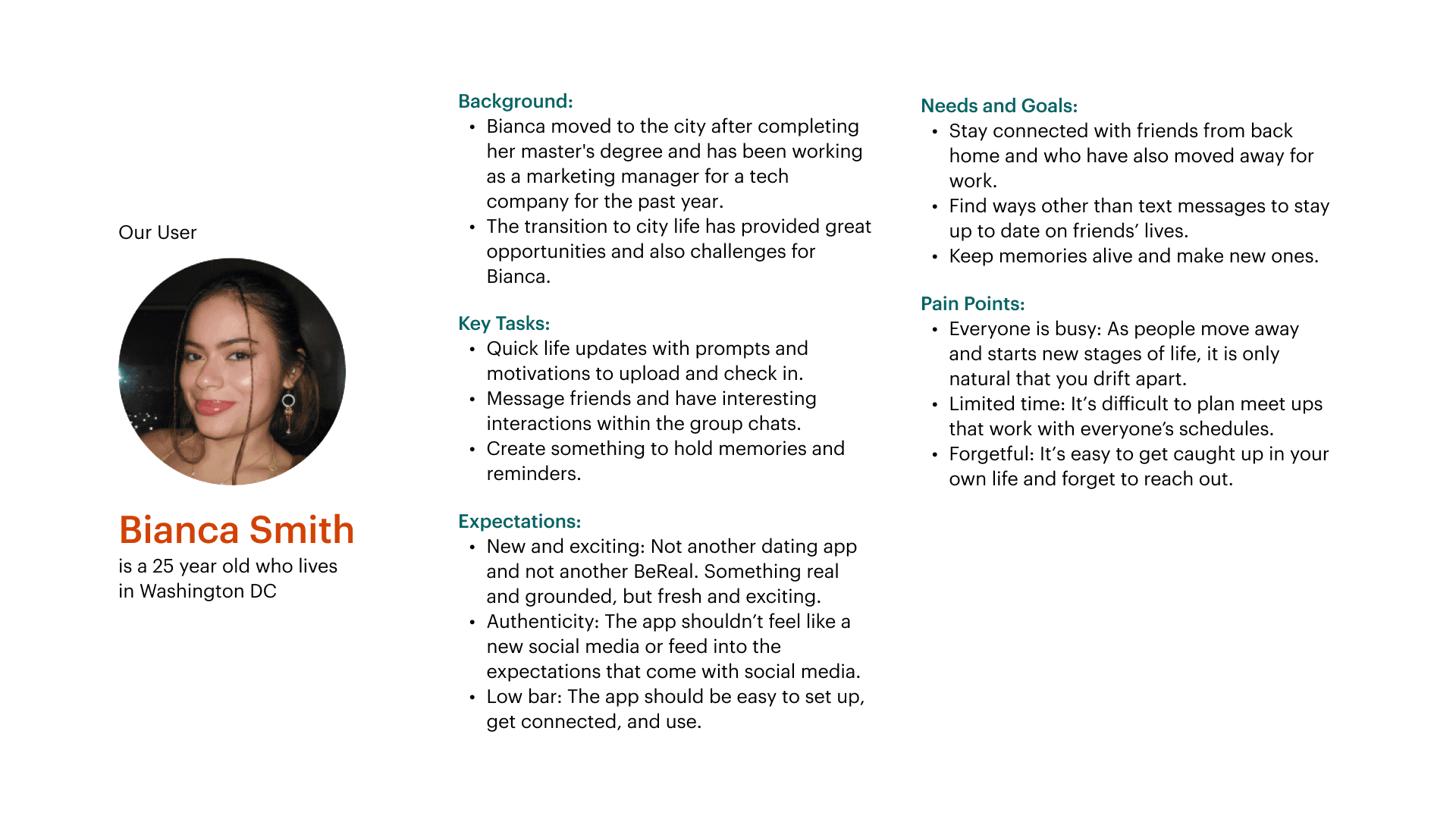
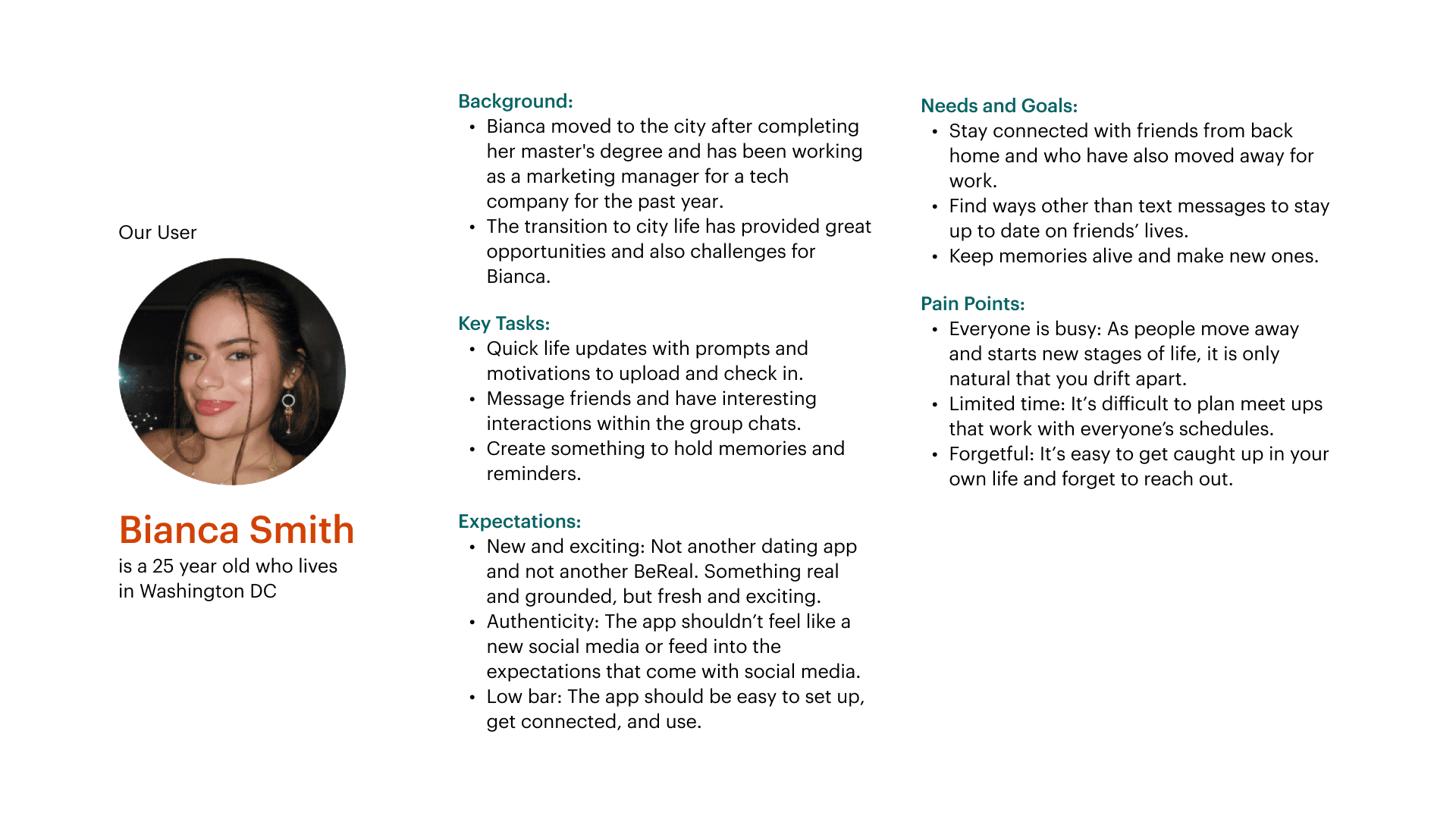
Who is reU for?
Taking our primary and secondary research into consideration, we honed in on a target audience of American young adults in their early 20s and 30s who are undergoing transitional periods in their lives.
Who is reU for?
Taking our primary and secondary research into consideration, we honed in on a target audience of American young adults in their early 20s and 30s who are undergoing transitional periods in their lives.



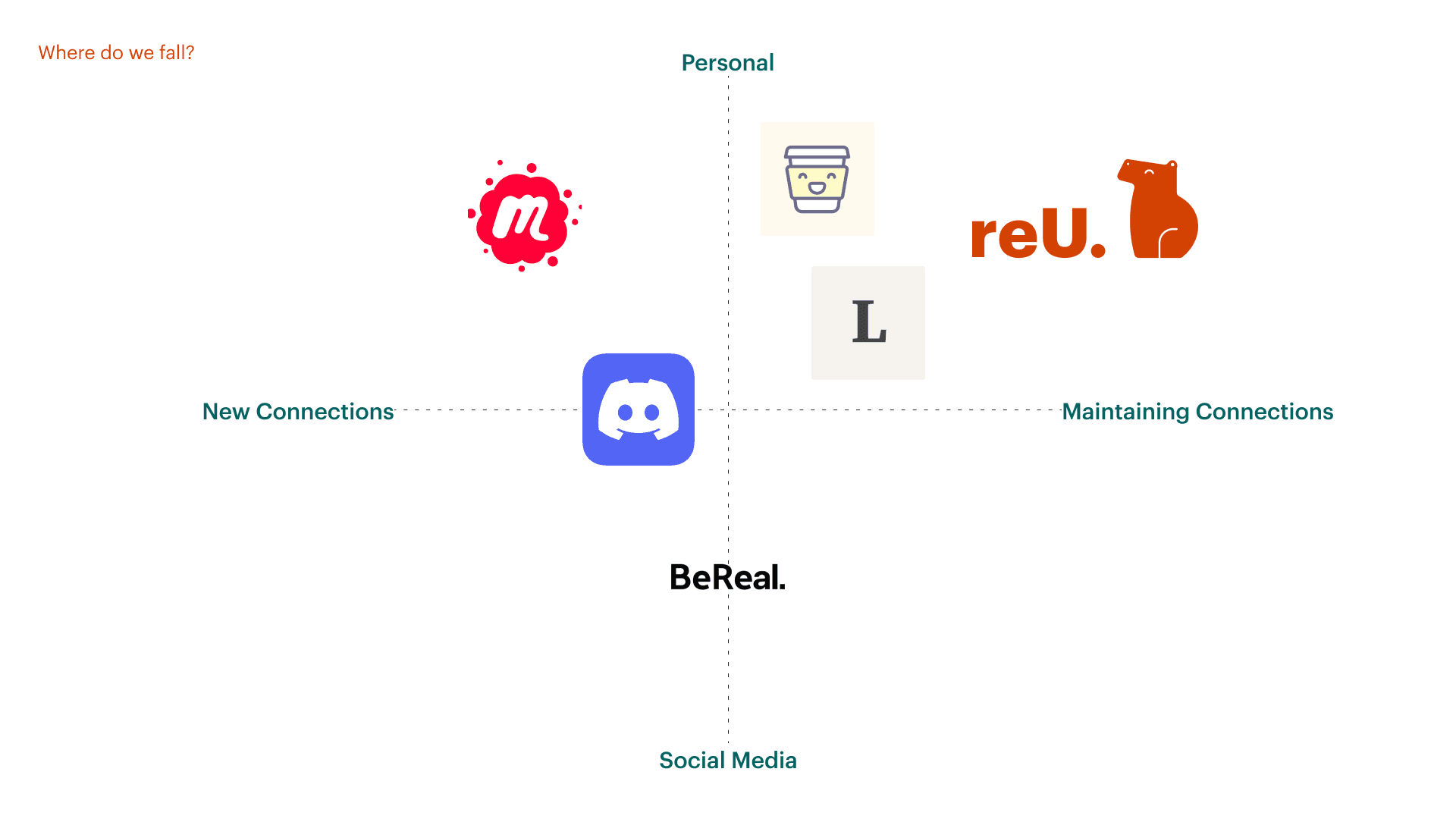
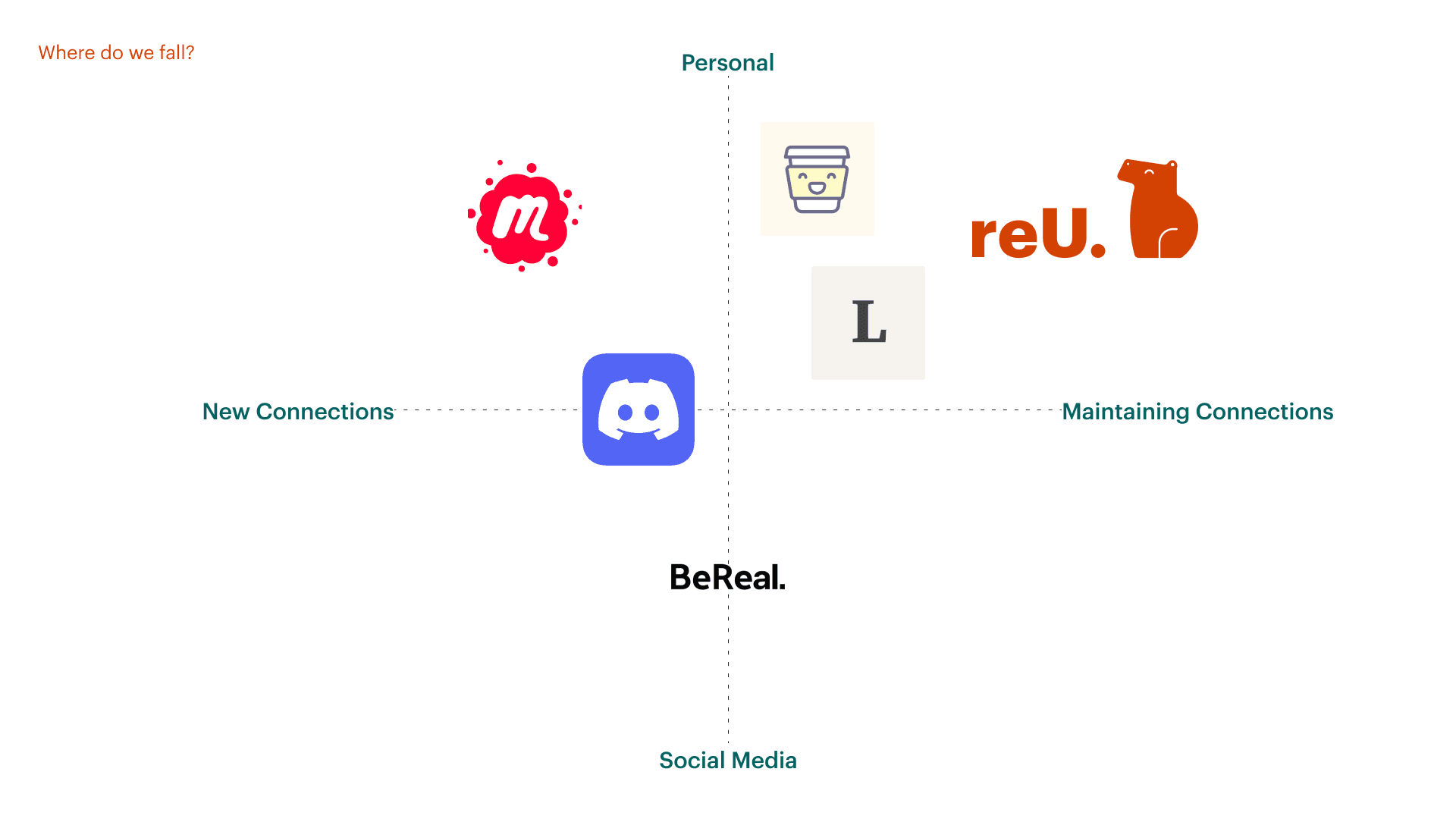
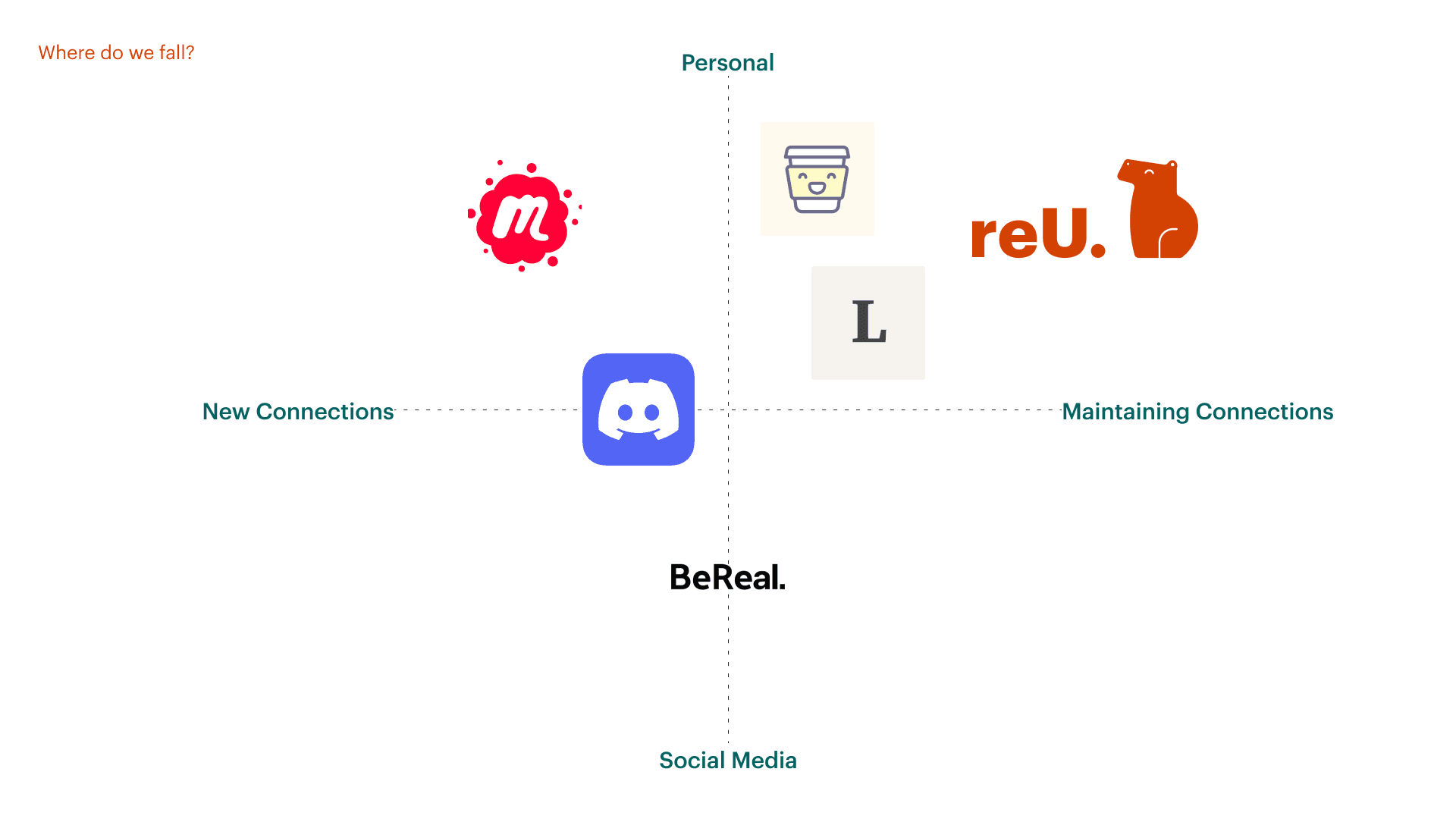
The market right now
While our closest competitors, Cappuccino and Letter Loop, do a great job fostering real, personal connections, their user retention is low. This gives us an opportunity to optimize unique features and interactions to keep people engaged.
The market right now
While our closest competitors, Cappuccino and Letter Loop, do a great job fostering real, personal connections, their user retention is low. This gives us an opportunity to optimize unique features and interactions to keep people engaged.



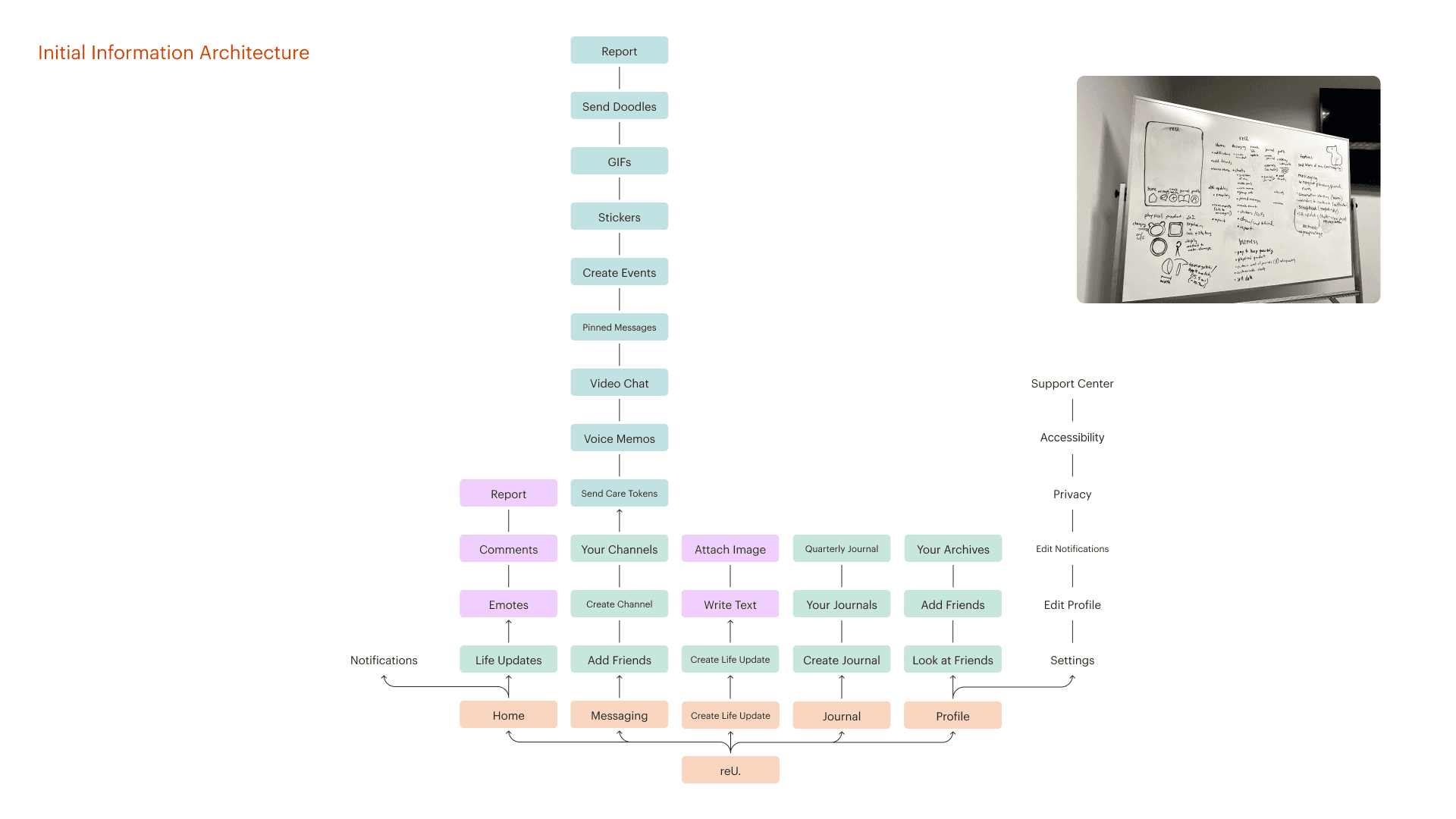
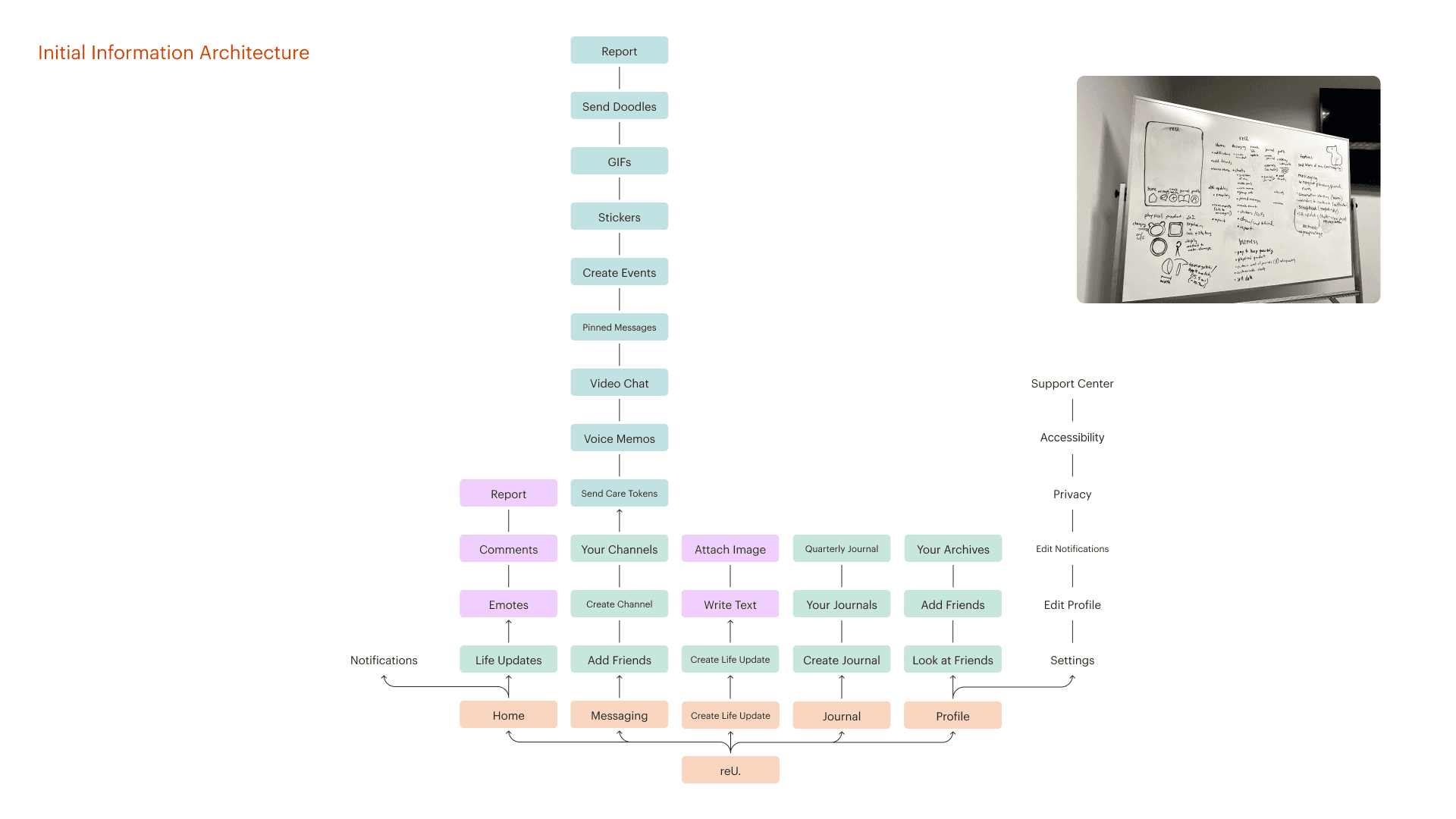
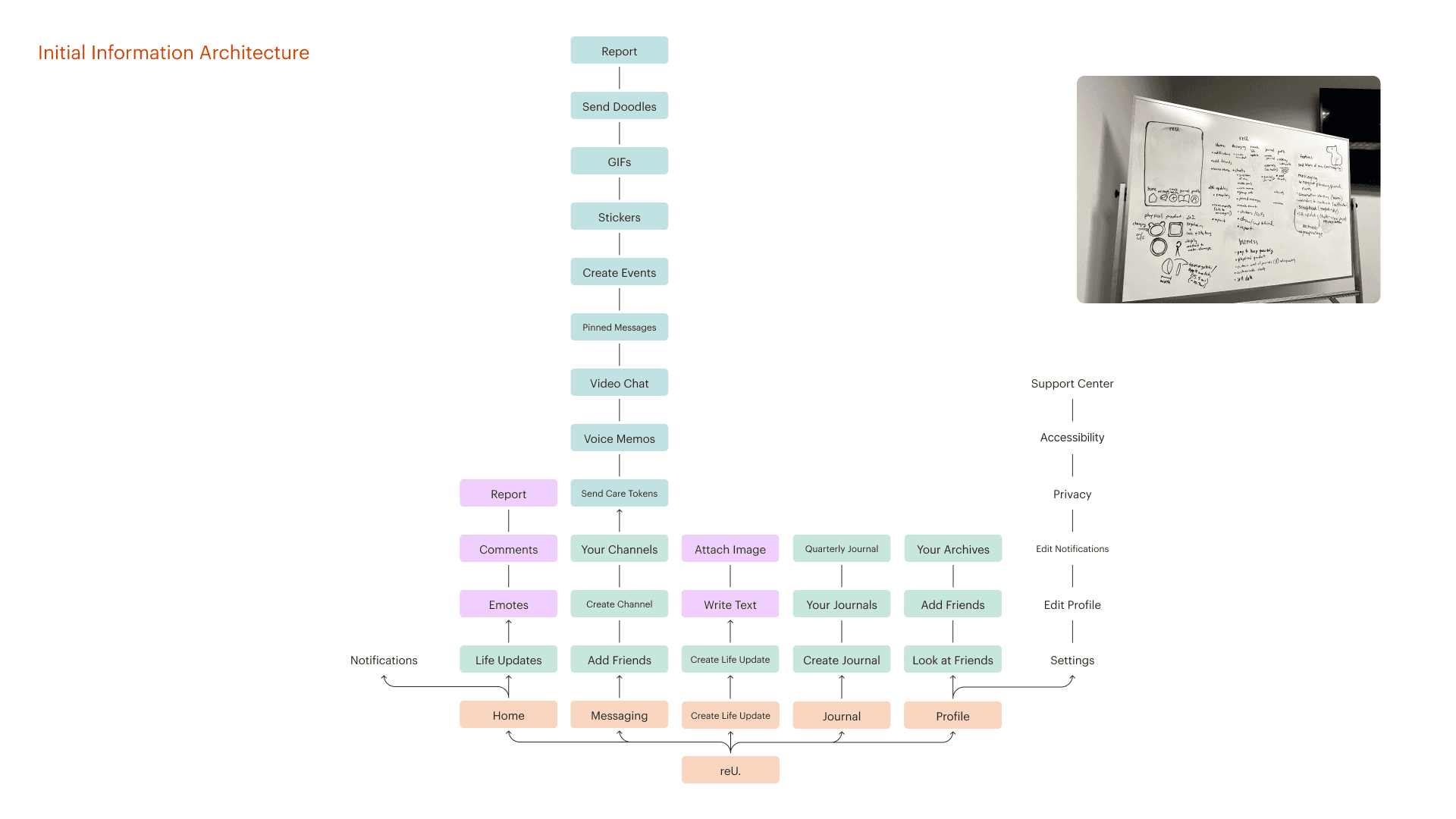
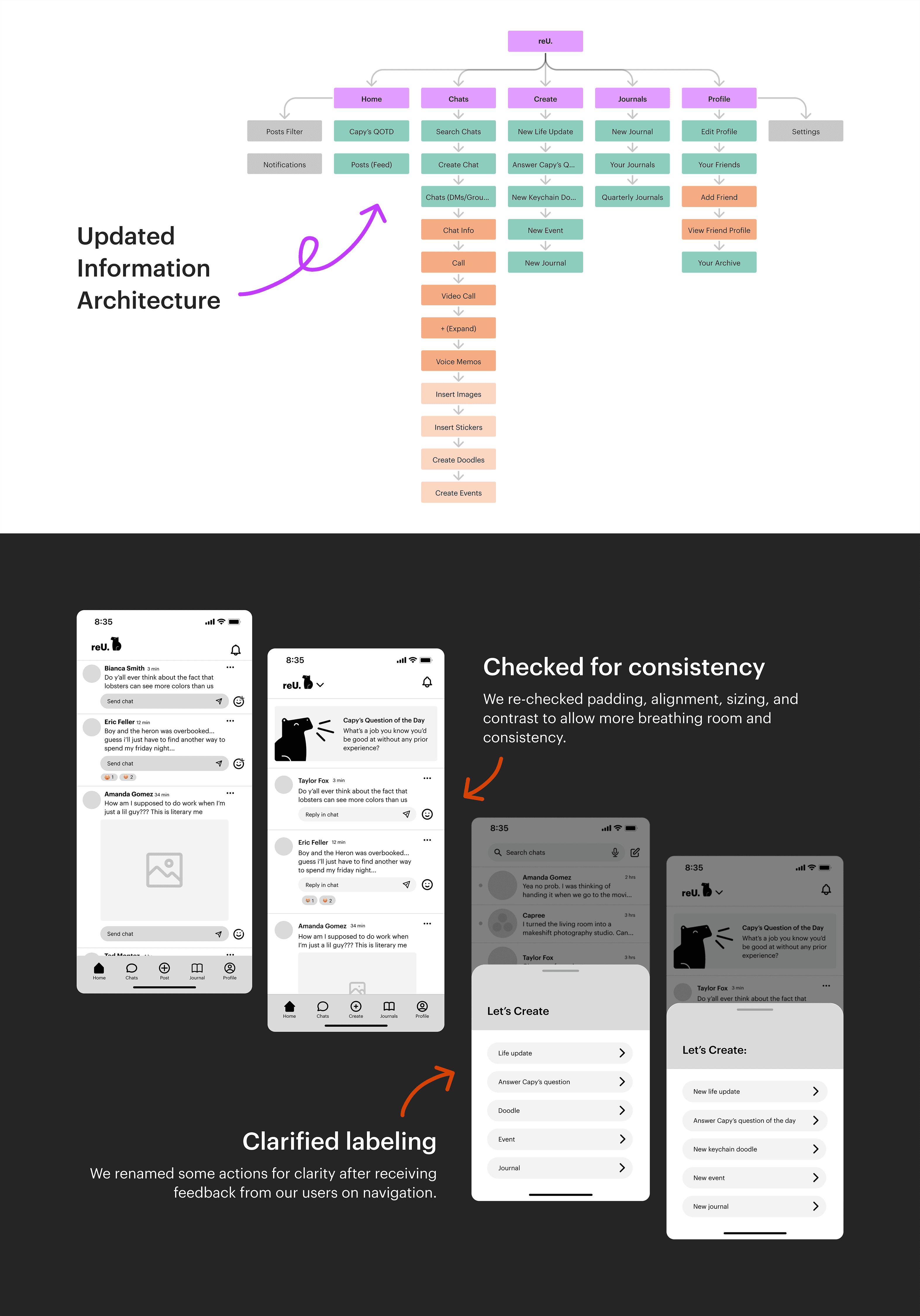
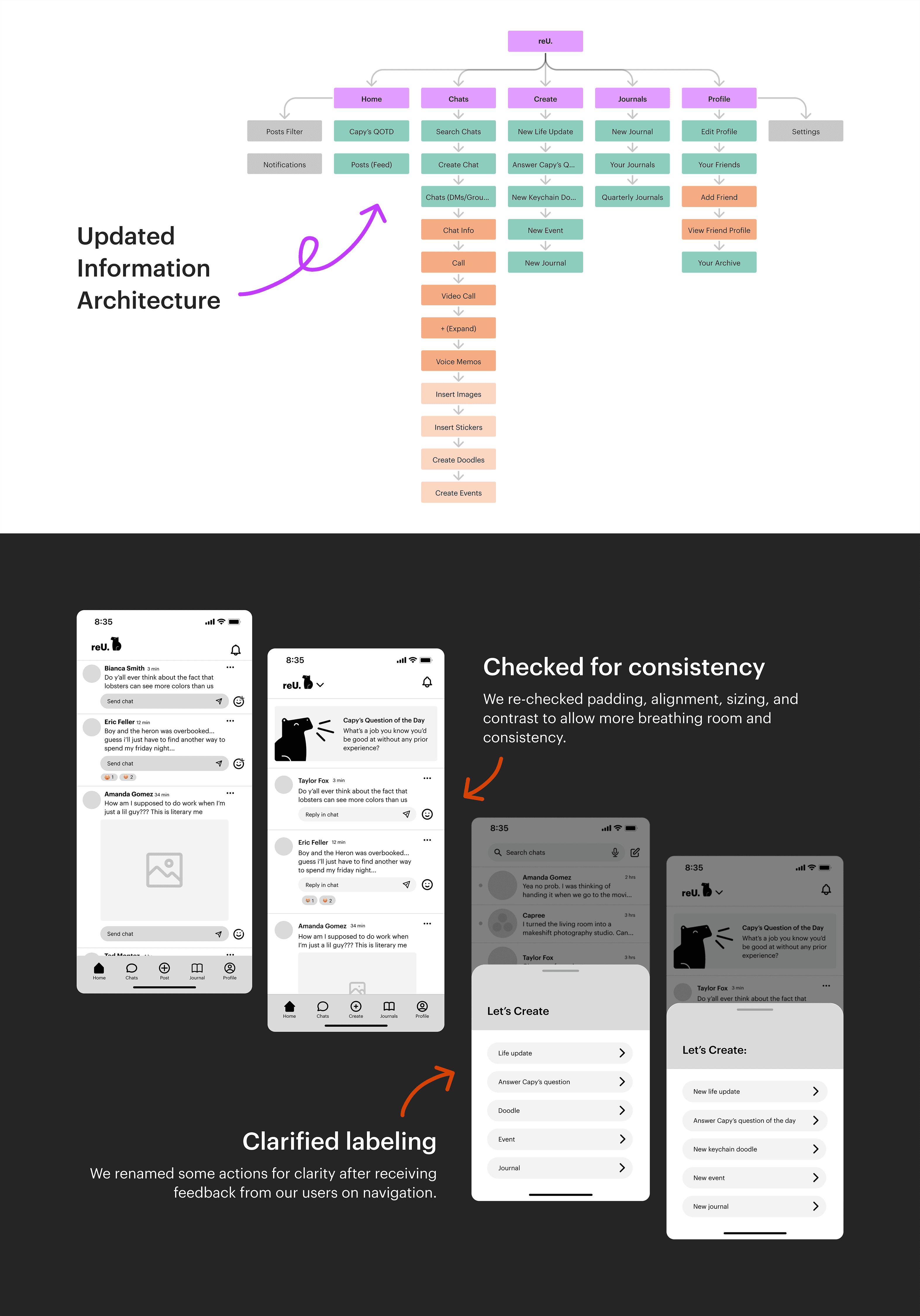
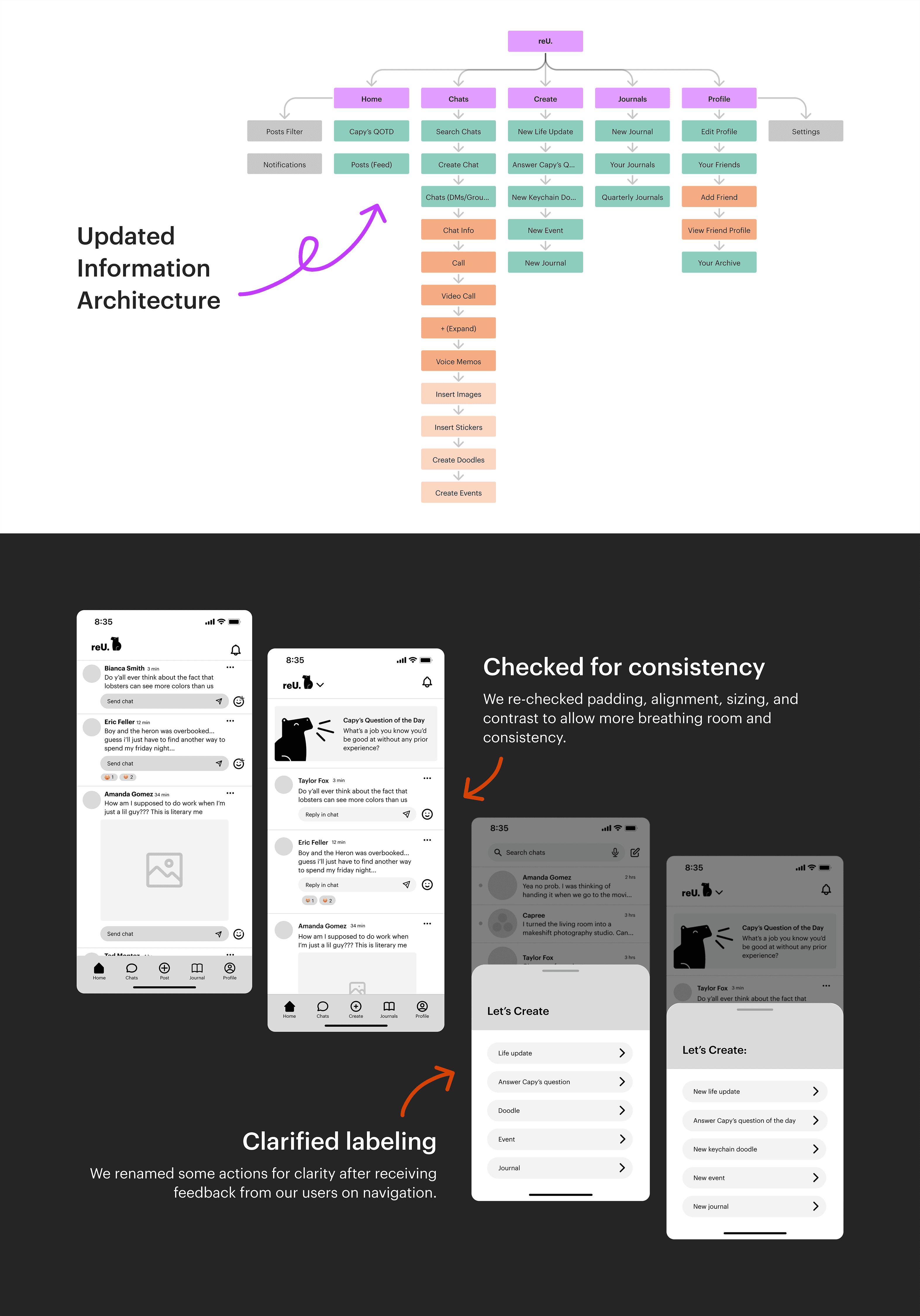
It's all about info arch
We laid out all the features we wanted to develop and created a rough information architecture to understand how they would be organized in our platform. Already we found some issues with our labels because they may be too confusing for users.
It's all about info arch
We laid out all the features we wanted to develop and created a rough information architecture to understand how they would be organized in our platform. Already we found some issues with our labels because they may be too confusing for users.



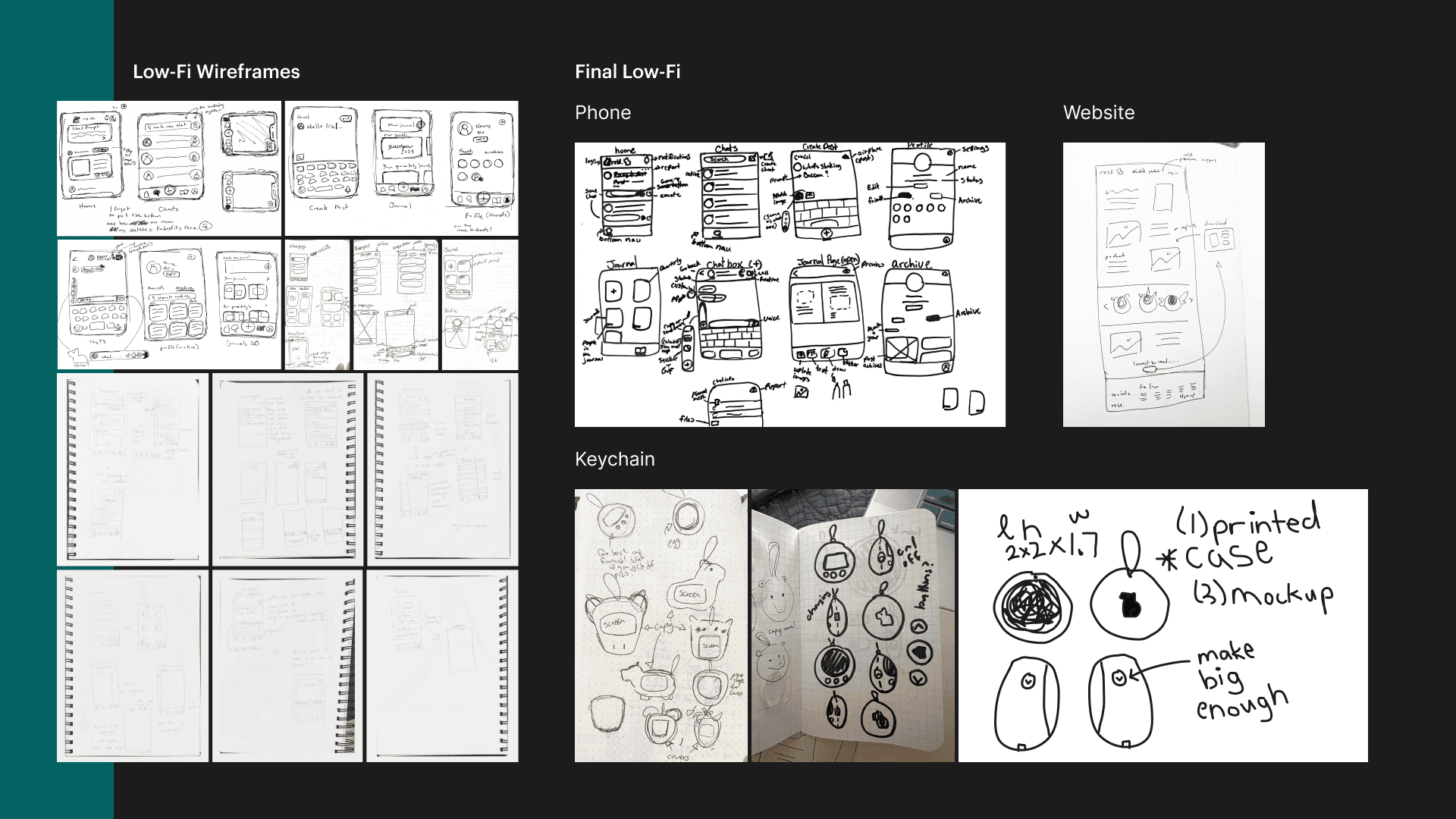
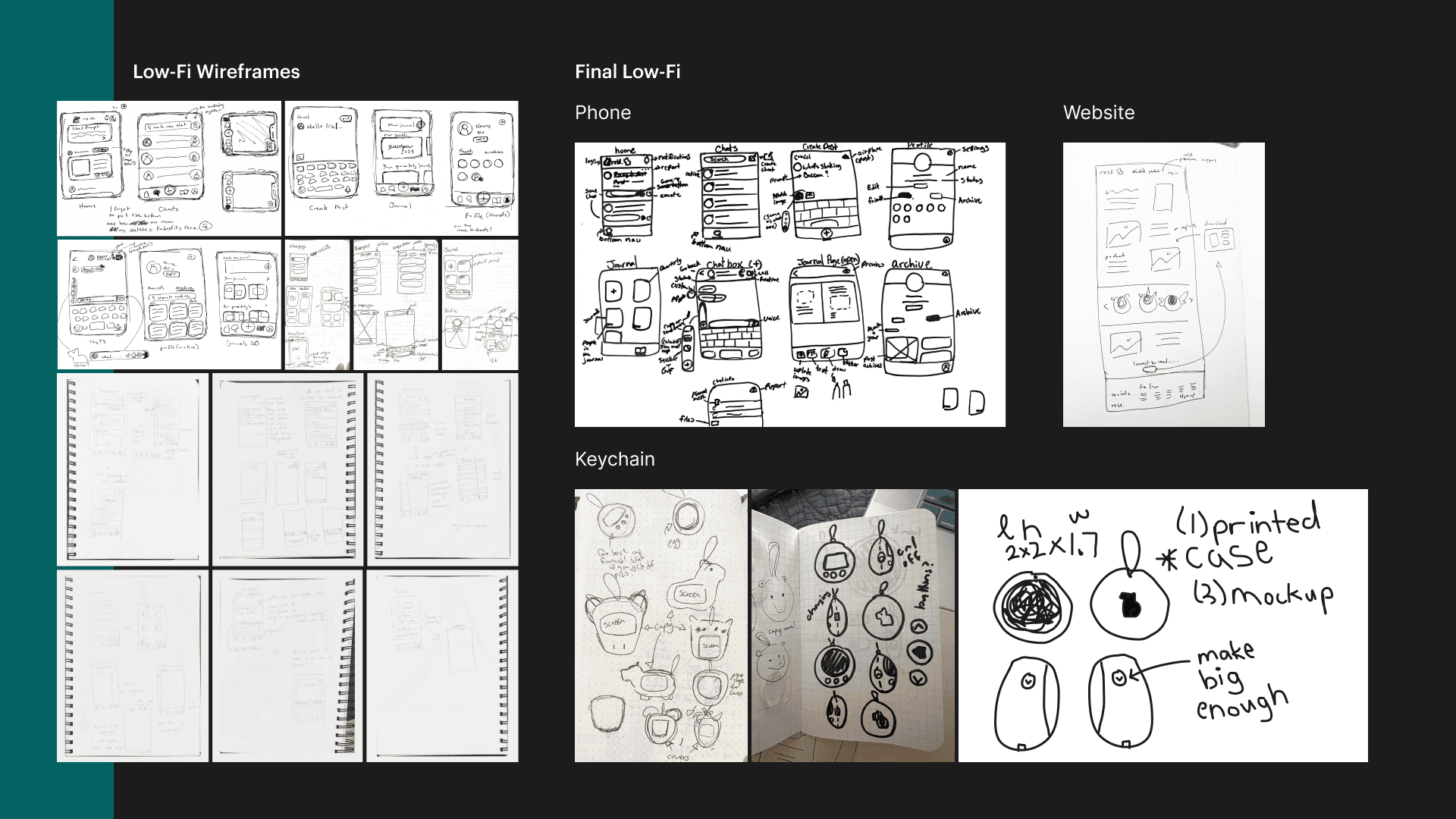
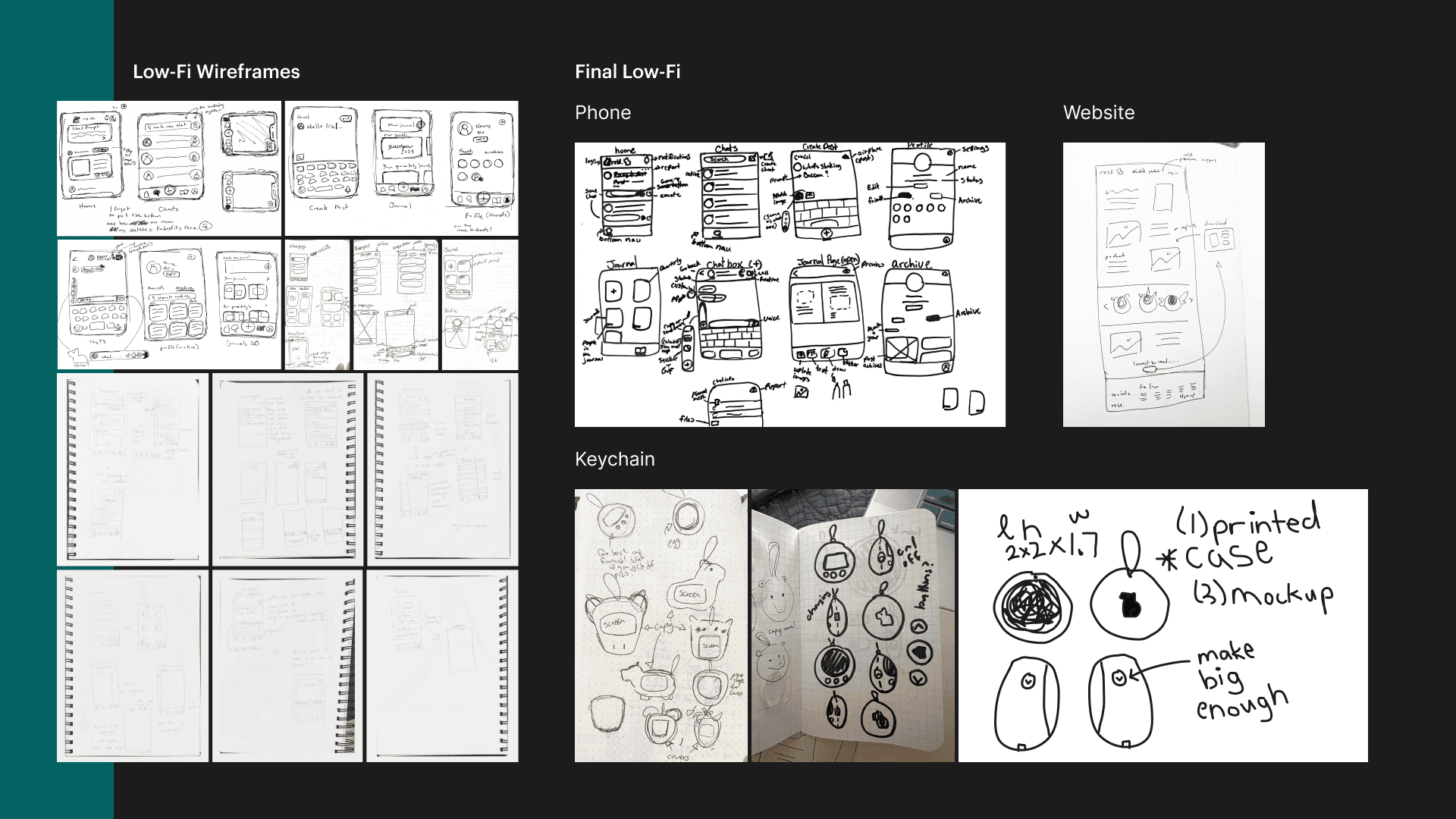
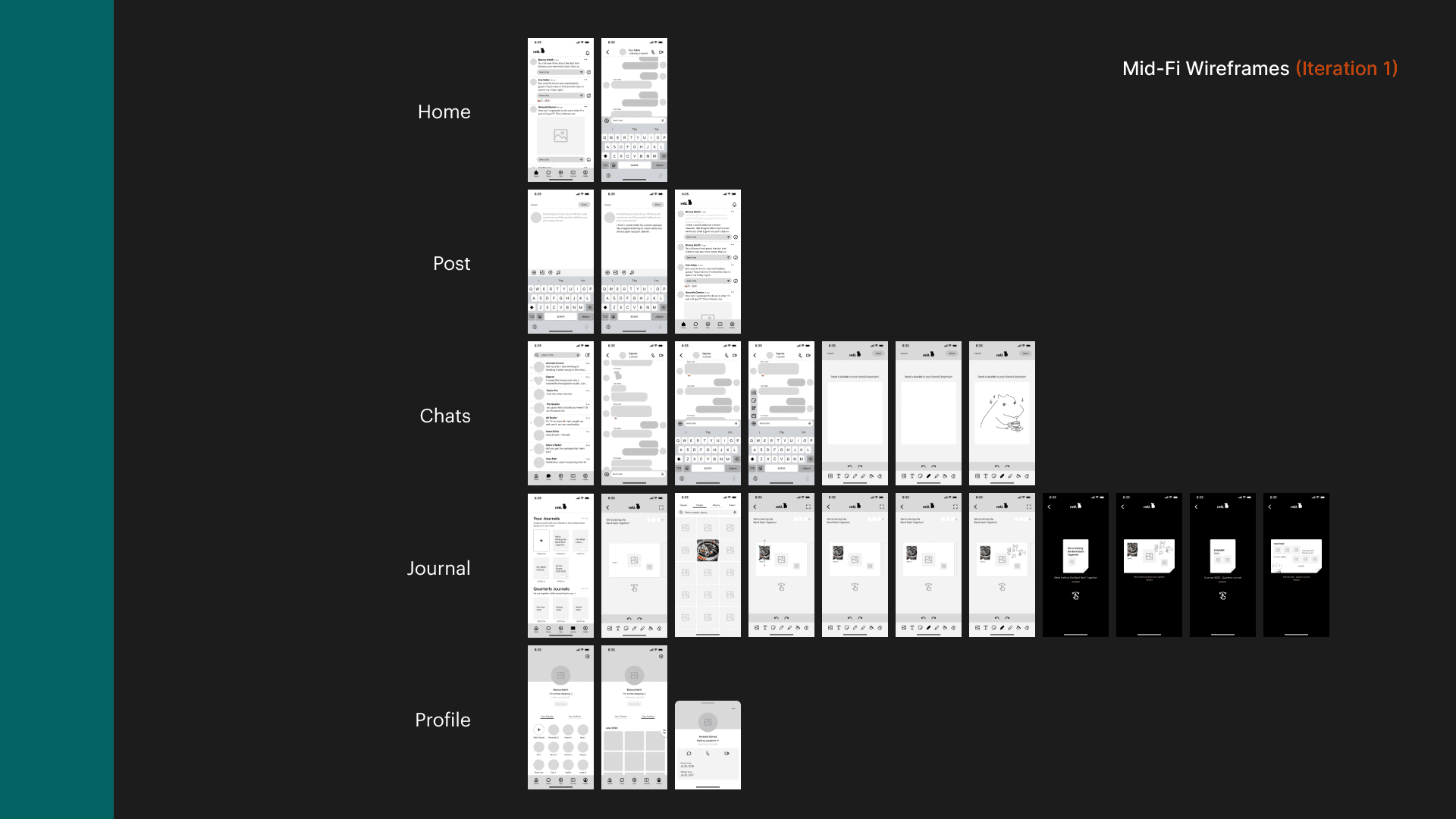
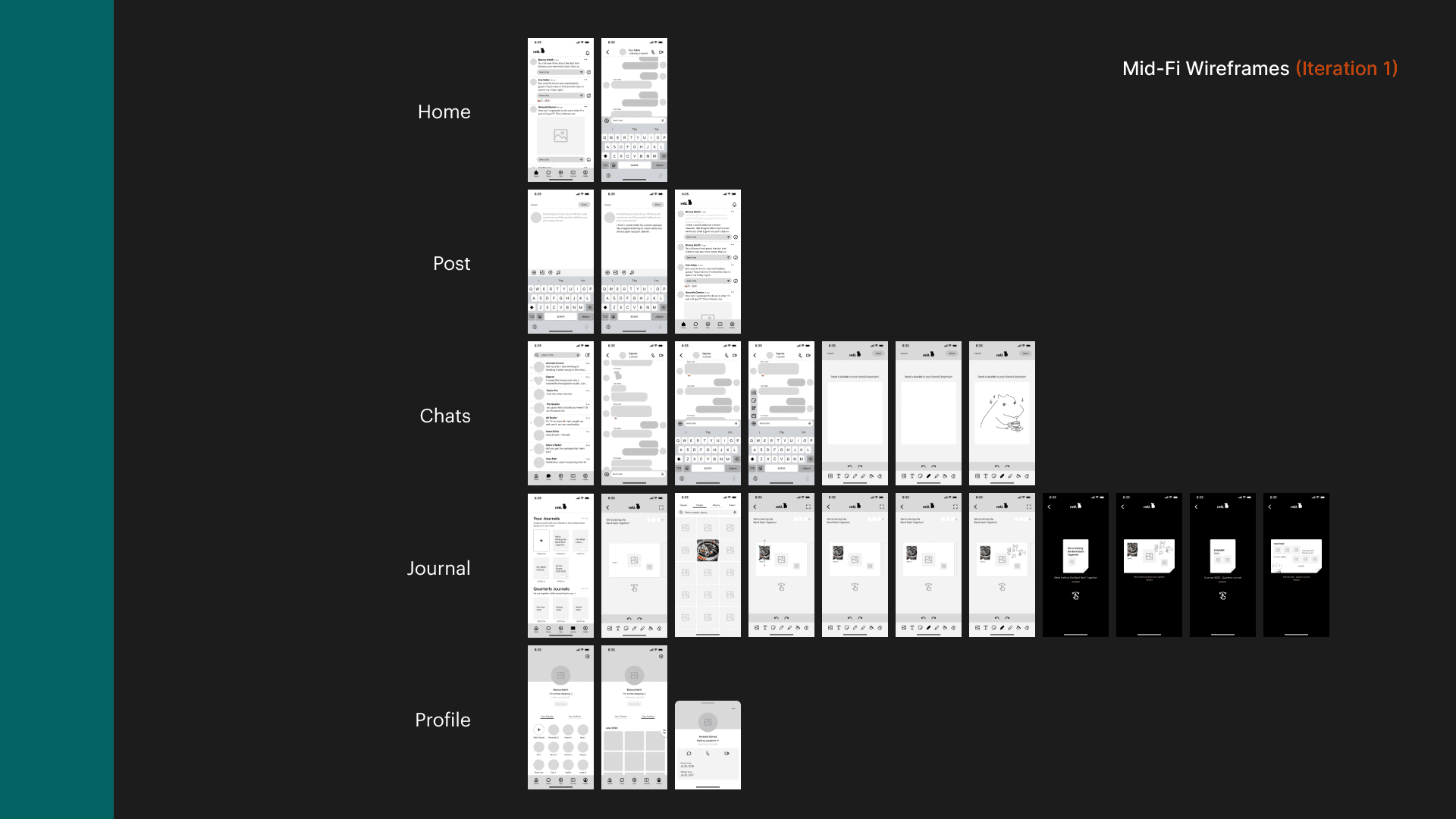
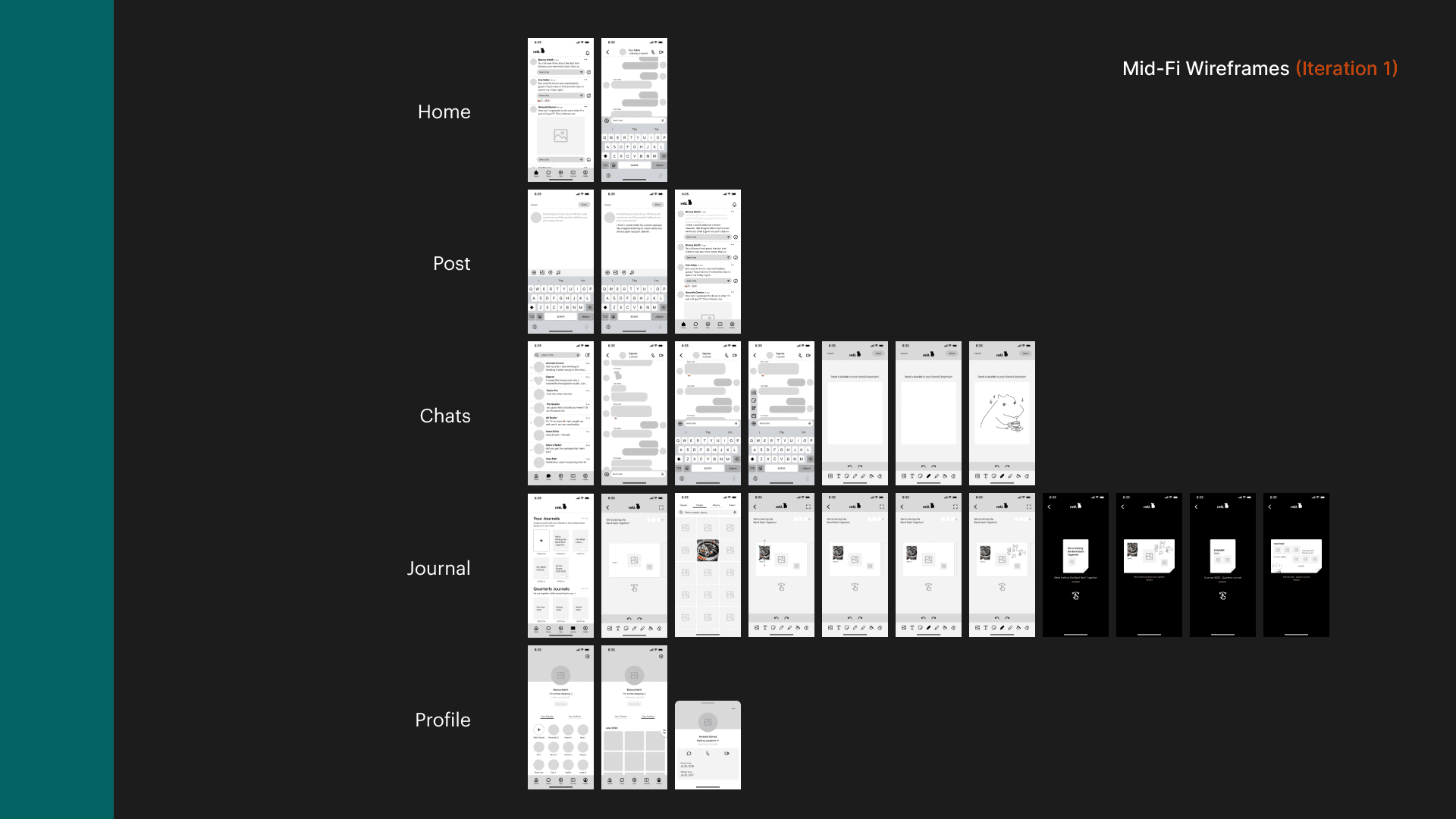
From paper to screen
We started with rough lo-fi wireframes of our platform using our info arch, and then transferred them into mid-fi. We also starting sketching and ideating our physical product that would be an additional attachment.
From paper to screen
We started with rough lo-fi wireframes of our platform using our info arch, and then transferred them into mid-fi. We also starting sketching and ideating our physical product that would be an additional attachment.






Testing our design
We conducted three rounds of user testing: one round of card sorting to finesse our info arch, and two rounds of usability testing to make edits to our screens.
From user testing, we were able to finalize the flow of our app and also perfect its layout and visuals.
Testing our design
We conducted three rounds of user testing: one round of card sorting to finesse our info arch, and two rounds of usability testing to make edits to our screens.
From user testing, we were able to finalize the flow of our app and also perfect its layout and visuals.











Final Takeaways
Details matter
From labels, to color, to the number of pixels between two objects, details matter in UI and can make or break a design.
Mid-fi can go far
Mid-fi allows us to see the value ranges and layout so clearly. By creating such tight mid-fidelity wireframes, hi-fi was a breeze.
Emotions hit hard
Since reU is about creating stronger friendships, bringing forth emotions (like nostalgia) in our designs was vital to create more connection with our audience.
Final Takeaways
Details matter
From labels, to color, to the number of pixels between two objects, details matter in UI and can make or break a design.
Mid-fi can go far
Mid-fi allows us to see the value ranges and layout so clearly. By creating such tight mid-fidelity wireframes, hi-fi was a breeze.
Emotions hit hard
Since reU is about creating stronger friendships, bringing forth emotions (like nostalgia) in our designs was vital to create more connection with our audience.